When you Google: How to create Music Website, you come across the building steps right away, which is not the best way to go about it. You need a detail-oriented approach to do something so technical.
So how do you handle website တစ်ခုကို for your band? If you have the support of a producer or a label, you can easily get a couple of thousands of dollars to hire professionals. What if you’re trying to get recognized on your own?
You’d have to get some free software and create a website yourself. With our guide on how to create music website, it’s going to be easier than you’d imagine.
မင်းစလုပ်တဲ့နေရာကဒီမှာ။
မှန်ကန်သောပလက်ဖောင်းကိုရွေးချယ်ခြင်း
သင်ဟာပရိုဂရမ်မာတစ်ယောက်မဟုတ်တာကြောင့်သင့်ဝဘ်ဆိုက်ကိုဖန်တီးရန်အတွက်ဆော့ဗ်ဝဲအချို့လိုအပ်လိမ့်မည်။ သင်၏ရွေးချယ်မှုသည်သင်၏ ၀ က်ဘ်ဆိုဒ်၏အောင်မြင်မှုကိုပျက်ပြားစေနိုင်သည်။ သင်ရွေးချယ်သောဆော့ (ဖ်) ဝဲသည်စျေးကြီးလွန်းလျှင်၊ အင်္ဂါရပ်အနည်းငယ်သာရှိပါက (သို့) ကောင်းမွန်လှသည့်အကြောင်းအရာများစုဆောင်းထားခြင်းမရှိပါကရေရှည်တွင်သင့်အားကျရှုံးသွားလိမ့်မည်။
ကံကောင်းတာကသင်၌ရွေးချယ်စရာများစွာရှိသည်။ ရှိပါတယ် ဝက်ဘ်ဆိုက်ဆောက်သူများစွာ that allow you to create music website of your own.
ဤဆောင်းပါး၌ဂီတ ၀ က်ဘ်ဆိုက်တစ်ခုဖန်တီးရန်အကောင်းဆုံးဖြစ်သော၎င်းတို့အနက်နှစ်ခုကိုအာရုံစိုက်ပါမည်။ Bandzoogle နှင့် WordPress.
ဒီနေရာမှာသူတို့အကြောင်းကိုမင်းသိထားသင့်တာ။
တေးဂီတဝက်ဘ်ဆိုက်ဖန်တီးပါ Bandzoogle – Pros & Cons

Bandzoogle သိသိသာသာလျော့နည်း WordPress ကိုထက်လူသိများသည်။ ဒါဟာသော်လည်း၎င်း၏အကောင်းဘက်ရှိပါတယ်။
- ဂီတသမားများအတွက်ဂီတသမားများကဒီဇိုင်း။
- ရာနှင့်ချီသောဂီတနှင့်သက်ဆိုင်သောအကြောင်းအရာများ။
- $ 16 တစ်လအပြည့်အဝအင်္ဂါရပ်များ။
- လက်မှတ်ကြိုတင်ရောင်းချမှုကဲ့သို့ဂီတနှင့်သက်ဆိုင်သောငွေကြေး။
- သိသိသာသာလျော့နည်းသင်ယူမှုလိုအပ်သည်။
- အခမဲ့ hosting နှင့်ဒိုမိန်း။
ဒါဟာအကောင်းအချို့ဆိုးကျိုးများရှိပါတယ်။
- နည်းပါးလာစိတ်ကြိုက် features ။
- သိသိသာသာနည်းပါးလာ themes များ။
- ပလပ်အင်များမရှိပါ။
Create Music Website in WordPress – Pros & Cons

WordPress သည်ထိုဝက်ဘ်ဆိုက်ကိုအကြီးဆုံးတည်ဆောက်သူဖြစ်သည်။
လူအများစုကဒီပြိုင်ဆိုင်မှုကိုရွေးချယ်တာကဘာကြောင့်လဲ။
- အစဉ်အမြဲထောက်ခံလိမ့်မည်။
- ထောင်ပေါင်းများစွာသောအကြောင်းအရာများရှိသည်။
- အလွယ်တကူစိတ်ကြိုက်ပြုပြင်နိုင်သည်။
- အခမဲ့နှင့်ပရီမီယံ plugins များအများအပြား။
- ကြီးမားပြီးထူးခြားသည့် ၀ ဘ်ဆိုဒ်များကိုထောက်ပံ့သည်။
- အခမဲ့ရွေးစရာရှိတယ်။
- တစ်လဒေါ်လာ ၈ ဒေါ်လာလိုအပ်ချက်အများစုကိုလွှမ်းခြုံထားသည်။
- အခမဲ့ hosting ။
ဒါပေမယ့်မစုံပါဘူး WordPress ကိုသင်အလွန်အကံျွချန်ထားနိုင်သည့်အကြောင်းရင်းဒီမှာ။
- တီးဝိုင်းအတွက်သင့်လျော်သောငွေကြေးကိုတစ်လလျှင် ၂၅ ဒေါ်လာဖြင့်စတင်သည်။
- အနည်းငယ်သောတင်းပလိတ်များသည်ဂီတဆိုဒ်အတွက်အလွန်သင့်လျော်သည်။
- အသံထည့်သွင်းခြင်းသည်အထူးကောင်းမွန်သောလုပ်ဆောင်မှုတစ်ခုဖြစ်သည်။
- သင်ယူဖို့အချိန်ယူရပါတယ်။
- သင်ရရှိသောအခမဲ့ဒိုမိန်းသည် WordPress.com subdomain ။
WordPress plugins များတွင်လုံခြုံရေးဆိုင်ရာပြissuesနာများလည်းရှိပါသည်၊ hacking မှကာကွယ် သင်ဤပလက်ဖောင်းကိုရွေးချယ်လျှင်။
အပေါ်ဘက်တွင်တော့မှန်မှန်ကန်ကန်ရွေးချယ်ရန်အတွက်တစ်ခုချင်းစီ၏ကောင်းကျိုးနှင့်ဆိုးကျိုးများကိုကျွန်ုပ်တို့စာရင်းပြုစုထားသည်။
If you wish to go with BandZoogle then follow our step by step guide to build musician site on BandZoogle
Or
WordPress နှင့်သင်သွားလိုပါကကျွန်ုပ်တို့လိုက်နာပါ WordPress တွင်ဂီတပညာရှင်ဆိုဒ်တည်ဆောက်ရန်တစ်ဆင့်ပြီးတစ်ဆင့်လမ်းညွှန်
How to create music website using Bandzoogle
၁။ အကောင့်တစ်ခုဖွင့်ပါ
အကောင့်တစ်ခုဖန်တီးခြင်း Bandzoogle WordPress ထက်အနည်းငယ်ပိုမြန်သည်။ အဆင့်လေးဆင့်သာတက်ပါတယ်။

သင်၏ ၀ က်ဘ်ဆိုဒ်နာမည်ကိုရေးပြီးအီးမေးလ်နှင့်စကားဝှက်ကိုရိုက်ထည့်ပြီးနောက် ၀ က်ဘ်ဆိုက်၏ဘာသာစကားကိုရွေး။ “ ဆိုဒ်တစ်ခုဖန်တီးရန်” ကိုနှိပ်ပါ။ ဒါပဲ။

၂။ အခင်းအကျင်းကိုရွေးပါ
ငါတို့အပေါ်မှာငါတို့ဆောင်းပါး Checkout အကောင်းဆုံးဒီဇိုင်းဆွဲသည့်ဂီတဝက်ဘ်ဆိုက်များသင့်ရဲ့လှုံ့ဆော်မှုသည်။
အခင်းအကျင်းတွင်နေရာချရန်တီးဝိုင်းပုံရိပ်ရှိပြီးသားဟုဆိုပါစို့၊ template ကိုရွေးချယ်ကြစို့။ Bandzoogle ထောင်နှင့်ချီသောတင်းပလိတ်များမပါရှိသော်လည်း၎င်းသည်အရသာတိုင်းနှင့်ကိုက်ညီရန်လုံလောက်သည်။
သင်သည်ပုံစံများကိုအမျိုးအစားအလိုက်ကြည့်နိုင်သည်။ ကျွန်ုပ်တို့၏ Death Metal တီးဝိုင်းအတွက်“ Rock” တင်းပလိတ်များကိုရွေးထားပြီ။

အခင်းအကျင်းကိုကျော်ပျံဝဲပြီးကြိုတင်ကြည့်ရှုခြင်းအတွက် Apply ကိုနှိပ်ပါ။

၃။ ပင်မစာမျက်နှာကိုပြင်ဆင်ပါ
နောက်တစ်ဆင့်မှာသင့်ကိုယ်ပိုင်ဓာတ်ပုံပုံကိုထည့်ပါ။ အစားထိုးကလစ်နှိပ်ပြီးသင့်ပုံကိုတင်ပါ။ Bandzoogle သင်က a စတော့ရှယ်ယာပုံသင့်ကိုယ်ပိုင်ဓါတ်ပုံများနှင့်ဒီဇိုင်းများကိုပြသခြင်းကအမြဲတမ်းပိုကောင်းသည်။

ဝက်ဘ်ဆိုက်၏သူရဲကောင်းပုံရိပ်အတွက်ဆင်ဖူရီ၏အယ်လ်ဘမ်အဖုံးကိုကျွန်ုပ်တို့ရွေးချယ်ပြီးပြီ။
သင့်ပုံကိုတင်ပြီးဝက်ဘ်ဆိုက်ဒ်သို့တင်ပါ။

ရုပ်ပုံအရွယ်အစားကိုဖန်သားပြင်ထိန်းချုပ်မှုဖြင့်ပြောင်းလဲနိုင်သည်။

နောက်အဆင့်မှာခေါင်းစဉ်တပ်ရန်ဖြစ်သည်။ ၀ က်ဘ်ဆိုက်စာမျက်နှာတိုင်းမှာပြသမယ့်အဖွဲ့ရဲ့နာမည်ပါ။ သင်လုပ်စဉ်တွင်စာရိုက်ခြင်းကိုပြောင်းလဲနိုင်သည်။

အခြားရွေးချယ်စရာမှာလိုဂိုတစ်ခုထည့်ခြင်းဖြစ်သည်။ သူကတီးဝိုင်းနာမည်အစားပြလိမ့်မယ်။

စာမျက်နှာကိုဖြည့်ပါ
ပင်မစာမျက်နှာသို့အင်္ဂါရပ်များကိုထပ်ထည့်ပါ။ သင်၏တေးဂီတကိုကြိုတင်ကြည့်ရှုခြင်းက၎င်းအတွက်ကောင်းသောရွေးချယ်မှုဖြစ်နိုင်သည်။

“ တေးဂီတ” ခလုတ်ကိုနှိပ်ပြီးလျှင်ကဏ္ section အသစ်တစ်ခုကိုသင်ဝက်ဘ်ဆိုက်သို့ထည့်ပါ။ ၎င်းကိုအကြောင်းအရာနှင့်ဖြည့်စွက်ပါ။

စာမျက်နှာသို့တေးဂီတတင်ရန်“ သင်၏လမ်းကြောင်းများထည့်ပါ” ကိုနှိပ်ပါ။ ဤရွေးချယ်မှုများထဲမှရွေးချယ်ပြီးတင်ယူခြင်းနှင့်အတူသွားပါ။

Bandzoogle သင်က site တစ်ခုလုံးကိုလုပ်နိုင်တဲ့ကောင်းမွန်တဲ့ကစားသမားရှိတယ်၊ သင်၏ဆက်သွယ်မှုအမြန်နှုန်းပေါ် မူတည်၍ သင်၏ပုဒ်များကိုတင်ရန်အချိန်အနည်းငယ်ကြာနိုင်သည်။

အပ်လုဒ်လုပ်ပြီးတာနဲ့သင်စာမျက်နှာကိုတည်းဖြတ်ခြင်းသို့ပြန်သွားနိုင်သည်။ ပင်မစာမျက်နှာသို့ကဏ္ a အသစ်တစ်ခုထည့်ရန်“ ထည့်သွင်းခြင်းအင်္ဂါရပ်” ခလုတ်ကိုနှိပ်ပါ။

ထို့နောက်ကဏ္ new သစ်ကို site ၏တစ်နေရာရာတွင်တင်ပါ။

ကျနော်တို့ဖြစ်ရပ် preview ကိုအပိုင်းကိုရွေးချယ်ပါတယ်။ ထိုအရပ်မှသင်သည်သင်၏ပထမ ဦး ဆုံးဖြစ်ရပ်ကို set up နိုင်ပါတယ်။

အကယ်၍ သင်သည်စျေးအမြင့်ဆုံးအစီအစဉ်သို့တစ်လဒေါ်လာ ၁၆ ဒေါ်လာဖြင့်အဆင့်မြှင့်ပါကလက်မှတ်များကိုသင်၏ဝက်ဘ်ဆိုက်မှတိုက်ရိုက်ရောင်းနိုင်သည်။

ကြိုတင်ကြည့်ရှုခြင်းအတွက်အဖြစ်အပျက်တစ်ခုသည်မလုံလောက်ပါကအပြင်အဆင်အတွင်းရှိမတူညီသောကော်လံအရေအတွက်ကို ရွေးချယ်၍ နောက်ထပ်အဖြစ်အပျက်များကိုထည့်ပေါင်းပါ။

နောက်အပိုင်းသည်သင်၏အဖွဲ့မိတ်ဆက်မှုဖြစ်နိုင်သည်။ “ Image and Text” အမျိုးအစားကိုရွေးပြီးဓာတ်ပုံတင်ပါ။

သင်သည်သင်၏ညာဘက်အပေါ် sidebar မှာစာသားတည်းဖြတ်နိုင်သည်။ အကယ်၍ သင်သည်စာသားအချို့ကိုပြသရန်မလိုချင်ပါကခေါင်းစဉ်ငယ်နှင့်ကျွန်ုပ်တို့ကဲ့သို့ပင်၎င်းကိုသာဖျက်ပစ်ပါ။

Sidebar တွင်၊ သင်သည်နောက်ခံအရောင်နှင့် padding ကိုပြောင်းလဲနိုင်သည်။

၅။ လူမှုမီဒီယာကိုထည့်ပါ
သင်၏ Instagram (သို့) Facebook profile ကိုချိတ်ဆက်ရန် site-menu menu ရှိ“ ဆိုရှယ်မီဒီယာလင့်ခ်ထည့်ပါ” ကိုနှိပ်ပါ။

၀ က်ဘ်ဆိုဒ်ကိုစာရင်းမှရွေးချယ်ပါ၊ သင်၏ Instagram လက်ကိုင်ကိုရိုက်ပါ။

အခု Instagram Instagram ပေါ်လာပြီ။ ဒါပေမဲ့ဒီ menu အတွက်သေးလွန်းတယ်။ ပိုကြီးအောင်လုပ်ကြရအောင်။

ထိပ်ရှိအညွှန်းဘားသို့ သွား၍“ Edit theme” ကိုနှိပ်ပါ။

Site-wide section သို့ scroll လုပ်၍ button အရွယ်အစားကိုပြောင်းပါ။

ယခု၊ သင်၏ visitors ည့်သည်များသည်ခလုတ်ကိုသတိပြုမိလိမ့်မည်။

၆။ site icon ကိုသတ်မှတ်ပါ
ကွန်ရက်စာမျက်နှာပွင့်နေတဲ့နေရာထောင့်မှာကွန်ရက်စာမျက်နှာသင်္ကေတကိုပြလိမ့်မည်။ HostingPill တွင်၎င်းသည်ဆေးလုံးသေးသေးလေးဖြစ်သည်။
![]()
It can be whatever you want on your website. Go to Pages > Site-wide settings.

ထို့နောက်“ Site Icon” ကိုနှိပ်ပါ။
![]()
သင့်တီးဝိုင်း၏လိုဂို (သို့) သင်ပြလိုသည့်အခြားမည်သည့်ရုပ်ပုံကိုမဆို တင်၍ ၎င်းသည်အလိုအလျောက်ပြောင်းလဲသွားလိမ့်မည်။
![]()
၇
Now that the home page is finished, it’s time to create more pages for your website. Click on Pages > Add a page.

စတင်ရန်တင်းပလိတ်များအများအပြားရှိသည်။ သင်၏ဒစ်ဂျစ်တယ်ကုန်ပစ္စည်းများနှင့်ကုန်သွယ်မှုအတွက်စတိုးဆိုင်တစ်ခုဖန်တီးကြစို့။

အပြင်အဆင်ကရိုးရှင်းပေမယ့်ကောင်းပါတယ်။

“ Merch” ကိုနှိပ်ပြီးကုန်ပစ္စည်းအသစ်ထည့်ပါ။

စာမျက်နှာများထပ်မံဖန်တီးပါ။ WordPress ကဲ့သို့သင်ဤစာမျက်နှာများကိုဖန်တီးရန်လိုအပ်နိုင်သည် -
- ကျွန်ုပ်တို့ အကြောင်း
- အယ်လ်ဘမ်
- ပြတိုက်
- Gig အချိန်ဇယား
- Store က
- အေဂျင်စီများအတွက်ဆက်သွယ်ရန်
WordPress နှင့်မတူသည်မှာစာမျက်နှာတစ်ခုချင်းစီအတွက် menu တစ်ခုစီကိုထည့်ရန်မလိုအပ်ပါ။ သူတို့အဲဒီမှာအလိုအလျှောက်ပေါ်လာပါသည်။

၈
စာမျက်နှာတိုင်းကိုသတ်မှတ်ပြီးသည်နှင့်ထုတ်ကုန်တိုင်းကိုစာရင်းလုပ်ပြီးနောက်သင်၏နောက်အယ်လ်ဘမ်ကိုကြိုတင်ကြေငြာရန်အသင့်ဖြစ်ပြီ။ ဝက်ဘ်ဆိုက်ဖွင့်ရန်သာကျန်ရှိတော့သည်။
ထိုသို့ပြုလုပ်ရန်“ အဆင့်မြှင့်” အပိုင်းသို့သွားပါ။

အစီအစဉ်တစ်ခုကိုရွေးချယ်ပါ၊ ဒိုမိန်းအမည်ရွေးပါ၊ ၎င်းအတွက်ပေးချေပါ၊ သင်၏ ၀ က်ဘ်ဆိုက်သည်တိုက်ရိုက်ဖြစ်သည်။
How to create music website with WordPress
၁။ WordPress အကောင့်တစ်ခုကိုရယူပါ

WordPress မှသင့်အားကမ်းလှမ်းသည် အခမဲ့ website တစ်ခုဖန်တီး။ ပထမဆုံးသွားရမည့်အဆင့်မှာအကောင့်တစ်ခုဖွင့်ခြင်းနှင့်ငွေပေးချေခြင်းလုပ်ငန်းစဉ်ကိုကျော်သွားခြင်းဖြစ်သည်။
သင်သည်ဤအဆင့်ကိုကျော်သွားပြီးသင်၏ Google သို့မဟုတ် Apple ပရိုဖိုင်ကိုဆက်လုပ်နိုင်သည်။
သင်ဆက်လက်လုပ်ဆောင်သည့်အခါသင်ဖြတ်သန်းသွားသောလုပ်ငန်းစဉ်သည်ရိုးရှင်းသောဝက်ဘ်ဆိုက်ကိုဖန်တီးသည်။ ဤလုပ်ငန်းစဉ်အတွင်းဂီတကိုရှာဖွေသောအခါသင့်အား WordPress ကကမ်းလှမ်းသည်။ ရွေးချယ်စရာမရှိပါ။ ၀ က်ဘ်ဆိုက်ကိုနောက်ပိုင်းတွင်ပြုပြင်ပြောင်းလဲရန်အတွက် installation လုပ်ငန်းစဉ်ကိုနှိပ်ပါ။

ယခု WordPress wizard သည်သင့်အား domain name တစ်ခုရယူလိုသည်။

သင်သည်ဒိုမိန်းအမည်ကို ၀ ယ်ရန်အဆင်သင့်မဖြစ်သေးပါကအခမဲ့ရွေးချယ်မှုကိုသွားပါ။ ၎င်းသည်အကြံပြုထားသည့်ရွေးစရာများအောက်တွင်ရှိသည်။ သင့်ဝက်ဘ်ဆိုက်ကိုနောင်တွင်ဒိုမိန်းအသစ်တစ်ခုသို့လွှဲပြောင်းနိုင်သည်။

သင့်တွင်ဒိုမိန်းတစ်ခုရှိပြီးသားဖြစ်ပါကဤခလုတ်ကိုနှိပ်ခြင်းဖြင့်၎င်းကိုဆက်သွယ်နိုင်သည်။ ရှာဖွေရေးဘားတွင်မည်သည့်အရာမျှမရိုက်ပါနှင့်၊ ၎င်းကိုဖွင့်နိုင်သည်။

နောက်ဆုံးလုပ်ရမှာကငွေတောင်းခံလွှာအစီအစဉ်ကိုရွေးချယ်ခြင်းဖြစ်သည်။ ယခုသင်အလိုမရှိပါကအခမဲ့အစီအစဉ်ကိုဆက်လုပ်ပါ။
၂
အကယ်၍ သင်သည်ဒိုမိန်းအမည်တစ်ခုပိုင်ဆိုင်ထားပါက၊ ဝက်ဘ်ဆိုက်အသစ်တစ်ခုကိုစမ်းသပ်ခြင်းသည်သင်၏အသုံးပြုသူများအတွေ့အကြုံကိုထိခိုက်စေနိုင်သည် သီးသန့်လုပ်ပါ ၀ က်ဘ်ဆိုက်၏ကောင်းမွန်သောညှိနှိုင်းထားသောဗားရှင်းကိုသင်လှိမ့်ချနိုင်ရန်သေချာစေရန်။
၎င်းကိုသင်ပလပ်ဂင်တစ်ခုဖြင့်ပြုလုပ်နိုင်သည်၊ သို့မဟုတ်သင့်ကိုယ်သင်အချိန်ကိုချွေတာရုံသာမကစာမျက်နှာများကိုသီးသန့်ထုတ်ဝေရုံသာပြုလုပ်နိုင်သည်။

အကယ်၍ သင်သည်အခမဲ့ဒိုမိန်းတခုတွင်တေးဂီတ ၀ က်ဘ်ဆိုဒ်ဖန်တီးလျှင်၊ ဤအဆင့်ကိုစိတ်မပူပါနဲ့။ သင်၏ပရိသတ်များကဤစာမျက်နှာကိုမသိသောကြောင့်၎င်းသည်အဓိကအားဖြင့်သီးသန့်ဖြစ်သည်။
၃။ ဓာတ်ပုံကောင်းကောင်းပြင်ဆင်ပါ
၀ က်ဘ်ဆိုက်အပြင်အဆင်သည်သင့်အတွက်များစွာလုပ်နိုင်သည်။ သင်၏တီးဝိုင်းစိတ်ဓာတ်ကိုဖမ်းယူနိုင်သည့်အံ့သြဖွယ်ကောင်းသောဓာတ်ပုံကိုသင်ရင်းနှီးမြှုပ်နှံရန်လိုအပ်သည်။ ထိုအရာသည် ၀ က်ဘ်ဆိုက်ကိုသင့်အတွက်အမှန်တကယ်ဖြစ်စေမည့်အရာဖြစ်သည်။
ပရော်ဖက်ရှင်နယ်ဓာတ်ပုံဆရာတစ် ဦး အားသင်၏ Gig သို့လာပြီးရိုက်ချက်အနည်းငယ်ရိုက်ခိုင်းပါ။

source: Sinfury / Instagram
ဤကဲ့သို့သောလေထုဓာတ်ပုံများသည်အလွန်ကောင်းသောအကြံဥာဏ်တစ်ခုဖြစ်သည်။

source: Stan Gomov / Katlbut
၄။ အခင်းအကျင်းတစ်ခုကိုရှာပါ
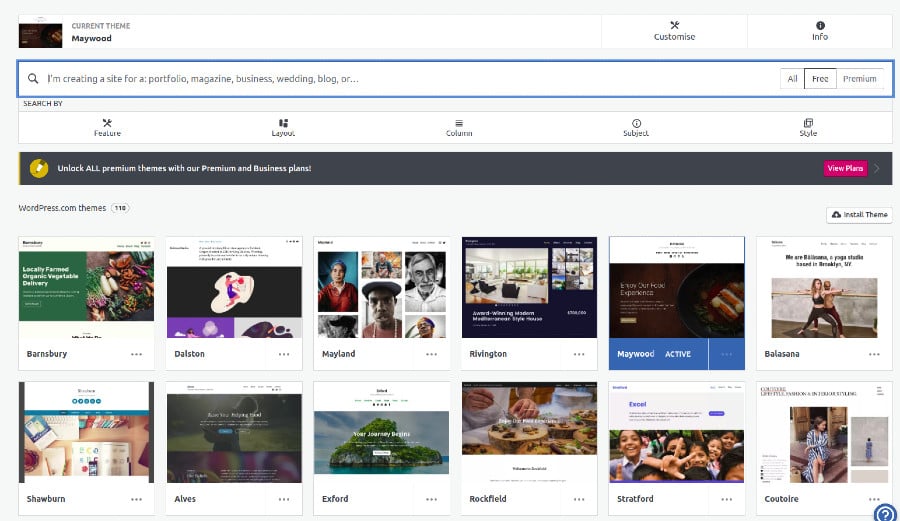
Now that you have great photos to place in the website template, it’s time to find a template that would work best for your band. Go to your panel and click on Design > Themes.
ယခုတွင်သင်သည်သင်၏ဝက်ဘ်ဆိုက်၏အဓိကအကြောင်းအရာကိုပြောင်းလဲနိုင်သည်။

WordPress ၏ပြproblemနာသည်၎င်းတွင်ရှိသည် တင်းပလိတ်များများ ဒါပေမဲ့သူတို့ထဲကအတော်များများဟာပရီမီယံဖြစ်ကြသည်။ ဥပမာအားဖြင့်, သင်အသုံးပြုရန် $ 69 ပေးဆောင်ရပါလိမ့်မယ် ဒီတစ်ခု.

မူလ Maywood အခင်းအကျင်းသည်ရိုးရှင်းသောဂီတဝက်ဘ်ဆိုက်အတွက်အကောင်းဆုံးအခင်းအကျင်းတစ်ခုဖြစ်သည်၊ သင်ကြိုက်နှစ်သက်သောမည်သည့်အခင်းအကျင်းကိုမဆို ရွေးချယ်၍“ ဤဒီဇိုင်းကိုဖွင့်ပါ” ကိုနှိပ်ပါ။

၅။ လိုဂိုနှင့်အိုင်ကွန်ကိုရွေးပါ
It’s time to customize your theme. Go to Design > Customise, and click on Site Identity in the menu.

ဝက်ဘ်ဆိုက်ထဲကိုလိုဂိုတစ်ခုထည့်ပြီးခေါင်းစဉ်တစ်ခုဖန်တီးပါ။ ခေါင်းစဉ်သည်ရှာဖွေမှုရလဒ်များတွင်သင်တွေ့ရမည့်အရာဖြစ်ပြီး၎င်းကိုအထူးဂရုပြုပါ။

အမှတ်တံဆိပ်ဖြတ်တောက်ခြင်းနှင့်ဗဟိုနှင့်ဆက်လက်ဆောင်ရွက်။

၆။ ပင်မစာမျက်နှာကိုတည်းဖြတ်ပါ
You don’t need to create the home page, it’s already there. But you can’t access it from the Customise section. Go to Site > Pages, and choose the Home page. Click on it to edit it.

WordPress ပိတ်ဆို့ခြင်းတည်းဖြတ်သူ၏လုပ်ဆောင်ချက်အချို့ကိုဘေးဘောင်ပေါ်တွင်ပြသထားသည်။

တချို့ကပိတ်ပင်တားဆီးမှုကျော်တိုက်ရိုက်ပြသလျက်ရှိသည်။

ယခုစာမျက်နှာပေါ်ရှိစာသားကိုသင်၏တီးဝိုင်းအမည်သို့ပြောင်းပါ။ ထပ်မံဖြည့်ထားသော menu ကို နှိပ်၍“ Insert after” ကိုနှိပ်ပါ။

ဒီနမူနာဝက်ဘ်ဆိုက်ကို Sinfury လို့ခေါ်တဲ့ death metal band တစ်ခုဖန်တီးနေတယ်။ ဒီအဖုံးကသတ္တုအလုံအလောက်မရှိဘူး၊ ပြောင်းလိုက်မယ်။

အဖုံးပုံကိုနှိပ်ပါ၊ ခဲတံပုံ icon ကိုတည်းဖြတ်ကိုနှိပ်ပါ။ ၎င်းသည်သင့်အားဖိုင်စနစ်သို့ပို့ဆောင်လိမ့်မည်။ “ Add New” ကို နှိပ်၍ ပုံအသစ်တစ်ခုကိုတင်ပါ။

နောက်တစ်ဆင့်မှာသင်၏သီချင်းများတင်ခြင်းဖြစ်သည်။ သင်အယ်လ်ဘမ်အတွက်သီးခြားစာမျက်နှာတစ်ခုကိုနောက်မှသင်ဖန်တီးနိုင်သည်၊ သင်၏အချို့သောဂီတကိုပင်မစာမျက်နှာတွင်ပြသလိမ့်မည်။
ဤတွင် WordPress နှင့်အတူအခြားပြproblemနာတစ်ခု။ Audio Block ကိုသင်ထည့်နိုင်သည်၊ သို့သော်၎င်းသည်ပရီမီယံအသုံးပြုသူများအတွက်သာဖြစ်သည်။

စိတ်မပူပါနဲ့၊ သင်ဟာဂီတကိုအခမဲ့အစီအစဉ်ထဲမှာပြသနိုင်ဆဲပါ။ လုပ်ကွက်များ၏စာရင်းကိုသွားပြီး Embeds လို့ခေါ်တဲ့အမျိုးအစားကိုရှာပါ။

SoundCloud ကိုရွေးချယ်ပါသို့မဟုတ် Spotify ကိုဆက်လုပ်ပါ။ ဤဝက်ဘ်ဆိုက်အတွက် SoundCloud ကိုရွေးချယ်ပြီးပြီ။ ဆိုက်ကိုသွားပြီး embed ကုဒ်ကိုကူးပါ။

ပိတ်ပင်တားဆီးမှုအသစ်တစ်ခုဖန်တီးပြီးသင်၏လမ်းကြောင်းသို့မဟုတ်ပုဒ်များကို၎င်းကိုထည့်သွင်းပါ။ ဤတွင်ကျွန်ုပ်တို့၏ပင်မစာမျက်နှာသည်ပုံအဆင့်မြှင့်ခြင်းနှင့်၎င်းတွင်ပါသောလမ်းကြောင်းတစ်ခုနှင့်တူသည်။

၇။ ကျန်စာမျက်နှာကိုဖြည့်ပါ
ပင်မစာမျက်နှာ၏ content ကိုသင်တက်သည်။ စာဖတ်သူများအားဤတီးဝိုင်း၏နောက်ထပ်ဖျော်ဖြေပွဲသို့လာရန်ပြောသည့်အခြားအပိုင်းတစ်ခုကိုကျွန်ုပ်တို့ဆုံးဖြတ်လိုက်သည်။
ပိတ်ပင်တားဆီးမှု၏အဆုံးကိုကျော်ပျံဝဲ, အသစ်တစ်ခုပိတ်ပင်တားဆီးမှု add ။

Make it a cover image and press Align > Full width to make it span across the website.

ဓာတ်ပုံတစ်ပုံကို upload လုပ်ပြီး၎င်းအပေါ်မှာ text အချို့ရေးပါ။ gigs စာရင်းနှင့်စာမျက်နှာသို့ပို့ဆောင်သောခလုတ်ကိုထည့်ပါ။ Layout Elements ဖိုလ်ဒါကိုသွားခြင်းဖြင့်ခလုတ်ကိုသင်ထည့်နိုင်သည်။

ဒီနေရာမှာဒီအပိုင်းကဘယ်လိုပုံမျိုးလဲ။

ဤကဲ့သို့သောပုံပေါ်စေရန်ဗဟိုပေါ်ရှိစာသားကိုချိန်ညှိပါ။

၈
သငျသညျအမြားဆုံးဒီဇိုင်းကို element တွေကို repurpose နိုင်ပါတယ်။ သင်တို့မူကားထိုသူအပေါင်းတို့ကိုမလိုအပ်ပါ။ ဥပမာအားဖြင့်၊ ဤလုပ်ကွက်သည်ဂီတဝက်ဘ်ဆိုက်အတွက်အသုံးမဝင်ပါ။ Extended menu ကိုနှိပ်ပြီး Remove Block ကိုနှိပ်ပါ။

၉။ အခြားစာမျက်နှာများကိုဖန်တီးပါ
Once you finish your home page, it’s time to create other pages. Go to Site > Pages, and add a new page.

စာရင်းမှ template တစ်ခုမာဂုပညာရှိကိုရွေးချယ်ပြီးဆက်လက်လုပ်ဆောင်ပါ။

သင်၏ဝက်ဘ်ဆိုက်လိုသောစာမျက်နှာများစာရင်းဖြစ်သည်။
- ကျွန်ုပ်တို့ အကြောင်း
- အယ်လ်ဘမ်
- ပြတိုက်
- Gig အချိန်ဇယား
- အေဂျင်စီများအတွက်ဆက်သွယ်ရန်
အခမဲ့ themes များ များသောအားဖြင့်သင်လိုအပ်သောတင်းပလိတ်များမလိုအပ်သော်လည်း၎င်းတို့ကိုပြန်လည်တပ်ဆင်နိုင်သည်။
ဥပမာအားဖြင့်၊ ဒီခေါင်းစဉ်မှ Portfolio template ကိုပြခန်းနှင့်အယ်လ်ဘမ်နှစ်ခုလုံးအတွက်သုံးနိုင်သည်။

၀ န်ဆောင်မှုစာမျက်နှာကိုဂီတကြေငြာမှုများအတွက်ပြန်လည်နေရာချထားနိုင်သည်။

သင်မူလစာမျက်နှာပေါ်တွင်သင်အလုပ်လုပ်ခဲ့သည့်နည်းတူစာမျက်နှာများပေါ်တွင်အလုပ်လုပ်ပါ။
၉။ မီနူးများကိုသတ်မှတ်ပ Set
Once all the pages are ready, it’s time to create a site-wide menu. Go to Design > Customise and choose Menus from the sidebar.

သင်ရှိသည့်စာမျက်နှာတစ်ခုစီအတွက်မီနူးတစ်ခုဖန်တီးပါ။ ၎င်းသည် ၀ ဘ်ဆိုဒ်စာမျက်နှာအားလုံးတွင်ပြလိမ့်မည်။
၈
သင်စမ်းသပ်မှုများပြုလုပ်ပြီးဒီဇိုင်းကိုအပြီးသတ်ပြီးပါက၎င်းကိုစတင်ရန်အချိန်ရောက်လာပြီ။ Main page ကိုသွားပြီး Launch ခလုတ်ကိုနှိပ်ပါ။ သင်ဤ menu ကိုဖြတ်သွားရပါလိမ့်မယ်။

ဤသည်မှာသင်ဖြစ်စေသင့်သည့်အဆင့်ဖြစ်သည် WordPress မှဒိုမိန်းတစ်ခုဝယ်ပါ သို့မဟုတ်သင်၏ကိုယ်ပိုင်ချိတ်ဆက်ပါ။ တနည်းအားဖြင့်ဆိုလျှင်သင်သည်သင်၏ကိုယ်ပိုင်ဒိုမိန်းနှင့် hosting အတွက်ဝက်ဘ်ဆိုက်ကိုတင်ပို့နိုင်သည်။

အပြီးသတ်သည်
ဤရှည်လျားသောဖတ်ရှုမှုကိုဖြတ်သန်းပြီးနောက်အံ့သြဖွယ်ကောင်းသော ၀ က်ဘ်ဆိုက်တစ်ခုဖန်တီးရန်အနည်းဆုံးနည်းလမ်းနှစ်နည်းကိုသင်သိသည်။ သင် WordPress ကိုရွေးချယ်သည်ဖြစ်စေ၊ Bandzoogle သင်ကြိုက်နှစ်သက်သောပလက်ဖောင်းတစ်ခုအနေနှင့်သင်ဖန်တီးထားသော ၀ က်ဘ်ဆိုက်သည်အလွန်ကောင်းသောအရာတစ်ခု၏အစဖြစ်လိမ့်မည်။
Save this article to go back to it later when you need to create your music website.



