When you Google: How to create Music Website, you come across the building steps right away, which is not the best way to go about it. You need a detail-oriented approach to do something so technical.
So how do you handle ایجاد یک وب سایت for your band? If you have the support of a producer or a label, you can easily get a couple of thousands of dollars to hire professionals. What if you’re trying to get recognized on your own?
You’d have to get some free software and create a website yourself. With our guide on how to create music website, it’s going to be easier than you’d imagine.
از اینجا شروع می کنید.
انتخاب بستر مناسب
از آنجا که شما یک برنامه نویس نیستید ، برای ایجاد وب سایت خود به برخی نرم افزارها نیاز دارید. این انتخابی است که باعث موفقیت یا شکستن وب سایت شما می شود. اگر نرم افزاری که شما انتخاب می کنید بسیار گران است ، از ویژگی های بسیار کمی برخوردار است یا به سادگی مجموعه ای از موضوعات خوب به نظر نمی رسد ، در طولانی مدت شما را ناکام می کند.
خوشبختانه ، گزینه های زیادی برای انتخاب دارید. وجود دارد دهها سازنده وب سایت that allow you to create music website of your own.
در این مقاله ، ما به دو مورد متمرکز خواهیم پرداخت که بهترین راه حل برای ایجاد یک وب سایت موسیقی هستند ، Bandzoogle و وردپرس.
در اینجا آنچه شما باید درباره آنها بدانید را اینجا آورده ایم.
ایجاد وب سایت موسیقی در Bandzoogle – Pros & Cons

Bandzoogle به طور قابل توجهی کمتر از وردپرس شناخته شده است. البته جنبه های جانبی دارد.
- طراحی شده توسط نوازندگان ، برای نوازندگان.
- صدها مضمون مربوط به موسیقی.
- طیف گسترده ای از ویژگی های 16 دلار در ماه.
- کسب درآمد مرتبط با موسیقی مانند پیش فروش بلیط.
- به میزان قابل توجهی یادگیری کمتری لازم است.
- میزبانی وب و دامنه رایگان.
همچنین دارای برخی از نقاط ضعف است.
- ویژگی های سفارشی سازی کمتری دارند.
- تم ها به طور قابل توجهی کمتر هستند.
- افزونه ای ندارد.
Create Music Website in WordPress – Pros & Cons

وردپرس بزرگترین سازنده وب سایت در آنجا است.
به همین دلیل است که بسیاری آن را از طریق رقابت انتخاب می کنند.
- برای همیشه پشتیبانی خواهد شد.
- هزاران موضوع دارد.
- به راحتی قابل تنظیم است.
- تعداد زیادی پلاگین رایگان و پریمیوم.
- وب سایت های بزرگ و دارای ویژگی های سنگین را پشتیبانی می کند.
- این گزینه رایگان است.
- یک برنامه 8 دلاری در ماه نیازهای زیادی را پوشش می دهد.
- میزبانی رایگان.
با این حال کامل نیست. به همین دلیل است که شما ممکن است WordPress را بیش از حد ارزیابی کنید.
- کسب درآمد مناسب برای یک باند از 25 دلار در ماه شروع می شود.
- تعداد کمی قالب رایگان مناسب برای یک سایت موسیقی است.
- اضافه کردن صدا یک ویژگی عالی است.
- برای یادگیری زمان لازم است.
- دامنه رایگان شما بدست می آید WordPress.com زیر دامنه
همچنین برخی از افزونه های وردپرس دارای مشکلات امنیتی هستند ، بنابراین ممکن است بخواهید از هک شدن محافظت کنید اگر این سیستم عامل را انتخاب می کنید
در بالا ، ما جوانب مثبت و منفی هر پلتفرم را برای انتخاب صحیح ذکر کرده ایم.
If you wish to go with BandZoogle then follow our step by step guide to build musician site on BandZoogle
Or
اگر می خواهید با WordPress بروید ، ما را دنبال کنید راهنمای گام به گام برای ساخت سایت موسیقی دان در وردپرس
How to create music website using Bandzoogle
1. ایجاد یک حساب کاربری
ایجاد یک حساب کاربری در Bandzoogle کمی سریعتر از وردپرس است. فقط چهار مرحله طول می کشد.

پس از نامگذاری وب سایت خود و وارد کردن ایمیل و رمز عبور ، می توانید زبان وب سایت را انتخاب کرده و "ایجاد یک سایت" را فشار دهید. خودشه.

2. موضوع را انتخاب کنید
مقاله ما را بررسی کنید بهترین وب سایت های موسیقی طراحی شده، برای الهام بخشیدن
به فرض اینکه در حال حاضر تصاویر باند برای قرار دادن در این موضوع دارید ، بگذارید این الگو را انتخاب کنیم. Bandzoogle ممکن است هزاران قالب نداشته باشد ، اما متناسب با هر سلیقه ای کافی است.
می توانید قالب ها را بر اساس ژانر مرور کنید. ما الگوهای گروه "راک" را برای گروه فلزی مرگ خود انتخاب کرده ایم.

برای مشاهده پیش نمایش ، روی موضوع کلیک کنید و روی Apply کلیک کنید.

3. صفحه اصلی را پیکربندی کنید
مرحله بعدی اضافه کردن تصویر روی جلد خود است. روی گزینه جایگزین و بارگذاری تصویر خود کلیک کنید. Bandzoogle به شما امکان می دهد تا a را اضافه کنید تصویر سهام، اما همیشه بهتر است عکس ها یا طرح های خود را نشان دهید.

ما جلد آلبوم Sinfury را برای تصویر قهرمان وب سایت انتخاب کرده ایم.
تصویر خود را بارگذاری کرده و آن را در وب سایت اعمال کنید.

با کنترل های روی صفحه می توانید اندازه را تغییر اندازه دهید.

مرحله بعدی تنظیم عنوان است. این نام گروه شماست که در هر صفحه وب سایت نمایش داده می شود. می توانید تایپوگرافی را هنگام انجام این کار تغییر دهید.

گزینه دیگر اضافه کردن آرم است. قرار است به جای نام باند نمایش داده شود.

4. پر کردن صفحه
ویژگی های بیشتری را به صفحه اصلی اضافه کنید. پیش نمایش از موسیقی خود را ممکن است یک گزینه خوب برای این.

دکمه "موسیقی" را فشار داده و بخش جدیدی را به وب سایت اضافه خواهید کرد. شروع به پر کردن محتوای آن کنید.

برای بارگذاری موسیقی در صفحه "افزودن آهنگهای خود" را فشار دهید. را انتخاب کنید از این گزینه ها و از طریق رفتن با آپلود.

Bandzoogle برای نوازندگان بسیار عالی است زیرا پخش کننده مناسبی دارد که می توانید سایت آنرا تهیه کنید. بسته به سرعت اتصال شما ، بارگذاری آهنگهای شما ممکن است کمی طول بکشد.

پس از پایان بارگذاری ، می توانید به ویرایش صفحه برگردید. دکمه "افزودن ویژگی" را فشار دهید تا بخش جدیدی به صفحه اصلی اضافه شود.

سپس، بخش جایی جدید در سایت.

ما بخش پیش نمایش رویداد را انتخاب کرده ایم. از آنجا می توانید اولین رویداد خود را تنظیم کنید.

اگر ماهانه با 16 دلار به گران ترین طرح ارتقا پیدا کرده اید ، می توانید بطور مستقیم از وب سایت خود بلیت بفروشید.

اگر یک رویداد برای پیش نمایش کافی نیست ، تعداد ستون های مختلفی را در طرح انتخاب کنید و رویدادهای بیشتری اضافه کنید.

بخش بعدی ممکن است معرفی تیم شما باشد. دسته "تصویر و متن" را انتخاب کنید و یک تصویر بارگذاری کنید.

می توانید متن را در نوار کناری در سمت راست خود ویرایش کنید. اگر نمی خواهید برخی از متن ها نمایش داده شوند ، همانطور که با زیر عنوان انجام دادید ، آن را حذف کنید.

در ستون کناری نیز می توانید رنگ پس زمینه و بالشتک بخش را تغییر دهید.

5- رسانه های اجتماعی را اضافه کنید
برای اتصال اینستاگرام یا نمایه Facebook خود ، روی "افزودن پیوند رسانه اجتماعی" در منوی سایت کلیک کنید.

وب سایت را از لیست انتخاب کنید و دسته اینستاگرام خود را تایپ کنید.

اکنون نماد اینستاگرام را نشان می دهد که ظاهر می شود. اما برای این منو خیلی کم است. بیایید آن را بزرگتر کنیم.

برو به نوار ناوبری در بالا و مطبوعات "تم ویرایش."

به قسمت Site-wide بروید و اندازه دکمه را تغییر دهید.

در حال حاضر، بازدید کنندگان خود را قادر به اطلاع دکمه خواهد بود.

6. نماد سایت را تنظیم کنید
نماد سایت در گوشه ای از برگه که وب سایت شما باز است نمایش داده می شود. در HostingPill ، یک قرص کوچک است.
![]()
It can be whatever you want on your website. Go to Pages > Site-wide settings.

سپس بر روی "Site Icon" کلیک کنید.
![]()
آرم گروه خود یا هر تصویر دیگری را که می خواهید در آنجا نمایش داده شود بارگذاری کنید و به طور خودکار تغییر اندازه می دهد.
![]()
7. ایجاد صفحات دیگر
Now that the home page is finished, it’s time to create more pages for your website. Click on Pages > Add a page.

الگوهای زیادی برای شروع وجود دارد. بیایید یک فروشگاه برای کالاها و کالاهای دیجیتال خود ایجاد کنیم.

طرح ساده است ، اما بسیار خوب کار می کند.

بر روی "Merch" کلیک کرده و یک محصول جدید را اضافه کنید.

به ایجاد صفحات بیشتر بروید. دقیقاً مانند WordPress ، ممکن است شما نیاز به ایجاد این صفحات داشته باشید:
- دربارۀ ما
- آلبوم
- آلبوم عکس
- برنامه گیگ
- فروشگاه
- اطلاعات تماس برای سازمان های
اگرچه برخلاف وردپرس ، نیازی به افزودن هر صفحه به منوی سایت ندارید. آنها به طور خودکار در آنجا ظاهر می شوند.

8- راه اندازی کنید
پس از راه اندازی هر صفحه ، هر محصول درج شده است و شما آماده اعلام قیمت مجدد آلبوم بعدی خود هستید ، تنها کاری که باقی مانده است راه اندازی وب سایت است.
برای انجام این کار به بخش "ارتقا" بروید.

برنامه ای را انتخاب کنید ، یک نام دامنه را انتخاب کنید ، هزینه آن را بپردازید و وب سایت شما زنده باشد.
How to create music website with WordPress
1. دریافت یک حساب کاربری وردپرس

وردپرس به شما پیشنهاد می دهد یک وب سایت را به صورت رایگان ایجاد کنید. اولین قدم که باید طی کنید ایجاد حساب کاربری و پرش از روند پرداخت است.
می توانید این مرحله را پرش کنید و با نمایه Google یا Apple خود ادامه دهید.
فرآیندی که شما در طی آن طی می کنید یک وب سایت ساده گرایانه ایجاد می کند. در اینجا آنچه WordPress هنگام جستجوی موسیقی در طی آن فرآیند به شما پیشنهاد می دهد ، است. چاره ای نیست ، شما فقط باید روی مراحل نصب کلیک کنید تا بعدا بتوانید وب سایت را تغییر دهید.

اکنون ، جادوگر وردپرس از شما می خواهد که نام دامنه را بدست آورید.

اگر هنوز آماده خرید نام دامنه نیستید ، به سراغ گزینه رایگان بروید. درست زیر گزینه های پیشنهادی است. بعداً می توانید وب سایت خود را به دامنه جدید منتقل کنید.

اگر قبلاً دامنه دارید ، می توانید با کلیک روی این دکمه ، آن را متصل کنید. چیزی را در نوار جستجو تایپ نکنید و در دسترس خواهد بود.

آخرین کاری که باید انجام شود انتخاب طرح صورتحساب است. اگر اکنون آن را نمی خواهید ، با برنامه رایگان ادامه دهید.
2. وب سایت را خصوصی کنید
اگر صاحب نام دامنه هستید ، آزمایش یک وب سایت جدید به صورت زنده ممکن است به تجربه کاربران شما آسیب برساند. آن را خصوصی کنید تا مطمئن شوید نسخه دقیق وب سایت را تنظیم کرده اید.
می توانید این کار را با یک افزونه انجام دهید ، یا زمان خود را ذخیره کنید و فقط صفحات را به صورت خصوصی منتشر کنید.

اگر در حال ایجاد یک وب سایت موسیقی در یک دامنه رایگان هستید ، در مورد این مرحله نگران نباشید. طرفداران شما درباره این صفحه اطلاعاتی ندارند ، بنابراین در اصل خصوصی است.
3. عکاسی عالی آماده کنید
فقط چقدر طرح وب سایت می تواند برای شما انجام دهد. شما باید در عکاسی شگفت انگیز سرمایه گذاری کنید که روح گروه شما را جلب می کند. این چیزی است که وب سایت را واقعاً مورد نظر شما قرار می دهد.
این کار را با یک عکاس حرفه ای شروع کنید تا به ذهنتان برسد و چند عکس از این عکس بگیرید.

منبع: Sinfury / Instagram
فتوشاپ های جوی مانند این یک ایده عالی نیز هستند.

منبع: استن Gomov / Katlbut
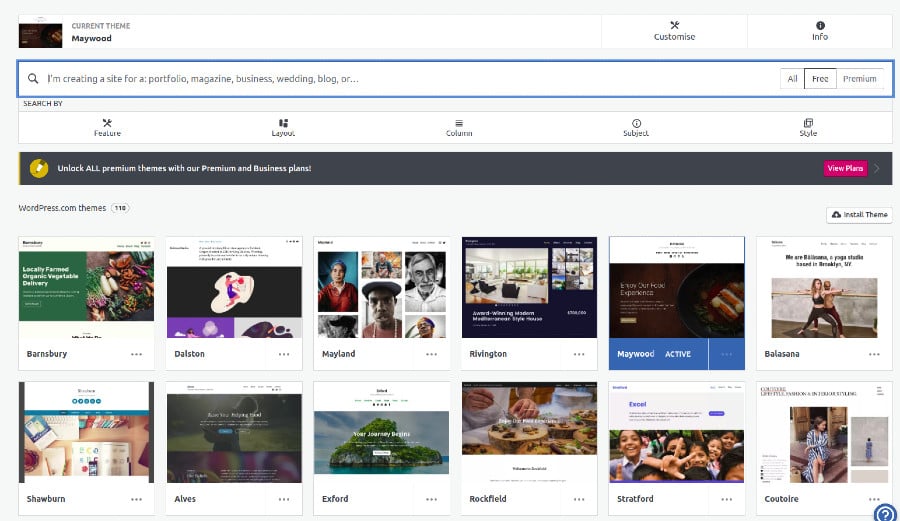
4. یک موضوع پیدا کنید
Now that you have great photos to place in the website template, it’s time to find a template that would work best for your band. Go to your panel and click on Design > Themes.
اکنون می توانید موضوع وب سایت خود را تغییر دهید.

مشکل وردپرس این است که دارد قالبهای زیادی اما بسیاری از آنها حق بیمه هستند. به عنوان مثال ، برای استفاده باید 69 دلار بپردازید این یکی.

موضوع پیش فرض مایوود یکی از بهترین تم ها برای یک وب سایت موسیقی ساده بود ، بنابراین ما آن را گیر کردیم. می توانید هر موضوعی را که دوست دارید انتخاب کنید و "فعال کردن این طرح" را فشار دهید.

5. آرم و نماد را انتخاب کنید
It’s time to customize your theme. Go to Design > Customise, and click on Site Identity in the menu.

یک آرم به وب سایت اضافه کنید و یک عنوان ایجاد کنید. عنوان چیزی است که شما در نتایج جستجو مشاهده خواهید کرد ، بنابراین به آن توجه بیشتری کنید.

لوگو را برش داده و وسط آن را مرکز کنید.

6. صفحه اصلی را ویرایش کنید
You don’t need to create the home page, it’s already there. But you can’t access it from the Customise section. Go to Site > Pages, and choose the Home page. Click on it to edit it.

برخی از ویژگی های ویرایشگر بلوک وردپرس در صفحه جانبی نمایش داده می شود.

برخی به طور مستقیم بیش از بلوک نشان داده شده است.

اکنون متن موجود در صفحه را به نام گروه خود تغییر دهید. می توانید با کلیک بر روی منوی طولانی و فشار دادن "درج بعد" برای ایجاد یک بلوک دیگر ، متن پشتیبانی را اضافه کنید.

ما در حال ایجاد این وب سایت نمونه برای یک گروه فلزی مرگ با نام Sinfury هستیم. این پوشش به اندازه کافی فلزی به نظر نمی رسد ، بیایید آن را تغییر دهیم.

بر روی تصویر جلد کلیک کنید و نماد مداد را ویرایش کنید. شما را به سیستم پرونده می برد. با کلیک روی "افزودن جدید" ، یک تصویر جدید بارگذاری کنید.

مرحله بعدی بارگذاری آهنگ های شما است. می توانید بعداً یک صفحه جداگانه برای آلبوم های خود ایجاد کنید ، ما می خواهیم برخی از موسیقی های شما را در صفحه اصلی نمایش دهیم.
در اینجا مشکل دیگری در وردپرس وجود دارد. می توانید بلوک صوتی را اضافه کنید ، اما فقط برای کاربران پریمیوم در دسترس است.

نگران نباشید ، هنوز هم می توانید موسیقی خود را در یک برنامه رایگان به نمایش بگذارید. از لیست بلوک ها پایین بروید ، و دسته ای به نام Embeds را پیدا کنید.

SoundCloud یا Spotify را انتخاب کنید و ادامه دهید. ما SoundCloud را برای این وب سایت انتخاب کرده ایم. به سایت بروید و کد جاسازی را کپی کنید.

یک بلوک جدید ایجاد کنید و آهنگ یا آهنگ های خود را در آن تعبیه کنید. در اینجا نحوه نمایش صفحه اصلی ما با ارتقاء تصویر و آهنگی که روی آن قرار دارد ، به نظر می رسد.

7. بقیه صفحه را پر کنید
محتوای صفحه اصلی به عهده شماست. ما تصمیم گرفتیم بخش دیگری را قرار دهیم که به خوانندگان می گوید تا به هیجان بعدی این گروه بیایند.
در انتهای بلوک شناور شوید ، و یک بلوک جدید را فشار دهید.

Make it a cover image and press Align > Full width to make it span across the website.

عکسی بارگذاری کنید و متن را بر روی آن بنویسید. دکمه ای را اضافه کنید که با لیست حواشی به صفحه منتهی شود. با رفتن به پوشه Layout Elements می توانید دکمه را اضافه کنید.

در اینجا نحوه ظاهر این بخش آمده است.

متن را در مرکز تراز کنید تا به شکل زیر باشد.

8- موارد غیر ضروری را حذف کنید
می توانید بیشتر عناصر طراحی را مجدداً تنظیم کنید. اما شما به همه آنها احتیاج ندارید. به عنوان مثال ، این وب سایت برای وب سایت موسیقی بی فایده است. روی منوی طولانی کلیک کرده و Delete را فشار دهید تا حذف شود.

9. صفحات دیگر را ایجاد کنید
Once you finish your home page, it’s time to create other pages. Go to Site > Pages, and add a new page.

از لیست استفاده کنید و یک کادر الگویی را انتخاب کنید.

در اینجا لیست صفحات وب سایت شما ممکن است لازم باشد.
- دربارۀ ما
- آلبوم
- آلبوم عکس
- برنامه گیگ
- اطلاعات تماس برای سازمان های
تم های رایگان اغلب الگوهای دقیق مورد نیاز خود را ندارید ، اما می توانید آنها را مجدداً مورد استفاده قرار دهید.
به عنوان مثال ، می توانید از الگوی Portfolio از این موضوع هم برای گالری و هم برای آلبوم استفاده کنید.

صفحه خدمات می تواند برای اعلانات گرافیکی مجدداً جبران شود.

کار بر روی صفحات به همان شیوه شما در صفحه اصلی کار کرده است.
9. منوها را تنظیم کنید
Once all the pages are ready, it’s time to create a site-wide menu. Go to Design > Customise and choose Menus from the sidebar.

برای هر صفحه ای که دارید یک مورد از منو ایجاد کنید. در تمام صفحات وب سایت نمایش داده می شود.
10- راه اندازی کنید
هنگامی که تست های اجرا را تمام کرده اید و طراحی را کامل می کنید ، زمان آن رسیده است. به صفحه اصلی بروید و دکمه Launch را بزنید. باید این فهرست را طی کنید.

این مرحله ای است که شما هم باید آن را انجام دهید دامنه ای را از وردپرس بخرید یا خودتان را وصل کنید. از طرف دیگر ، می توانید وب سایت را برای ارسال در دامنه و هاست شخصی خود صادر کنید.

بسته شدن
پس از گذراندن این خواندن طولانی ، حداقل دو راه برای ایجاد یک وب سایت موسیقی شگفت انگیز می دانید. خواه وردپرس را انتخاب کرده باشید یا نه Bandzoogle به عنوان سکوی دلخواه خود ، وب سایتی که ایجاد می کنید ، شروع چیزهای بسیار خوبی خواهد بود.
Save this article to go back to it later when you need to create your music website.



